みなみです。
このブログのタイトルをロゴ画像にしてみました。
気付かなかった?
そもそも初めてこのブログを見たと。
それはようこそ!
どうぞよろしくお願いします。
では取り合えず見てみてください!↑
素人が作った感じはありますが、これだけで雰囲気が変わりますね。
このブログはワードプレスのテーマのSTINGER3を使わせてもらってます。
今までは初期設定のままのテキストだけのタイトルでした。
これです。

なんとなくさびしい感じだったので、ロゴ画像にチャレンジしてみました。
LINEカメラを使って簡単に画像を作ることができたので、よかったら参考にしてみてください。
出来上がった画像をタイトルに設定する方法は、以下のページを参考にしました。
参考:ブログタイトルを画像に変更する方法。加えてスマホに最適化させる/きちデン
私にはこの説明は読むので精一杯だったので、今回はロゴ画像の簡単な作り方だけで!
LINEカメラでロゴ画像を作る
LINEカメラでロゴを作る方法をご紹介します。
- LINEカメラを立ち上げる
- 「ペイント」をタップする
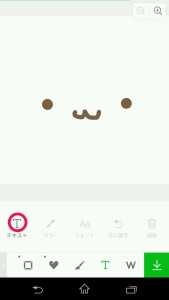
- 背景を選ぶ好きな背景を選びます。
私はそのまま白い背景にしました。
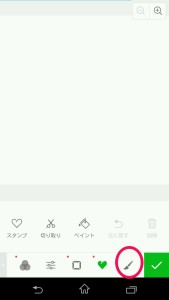
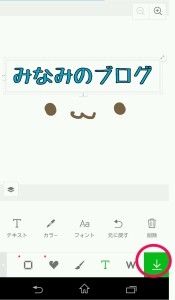
- イラストを描くイラストを入れる場合は、下の筆マークをタップする
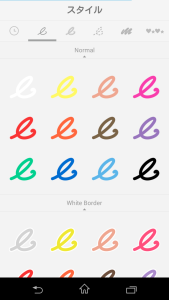
太さも選びます。
ペンのスタイルを選んだら、好きなイラストなどを描きます。
このペンでタイトルを書いてもいいかも。
手書きっていう感じがします。 - ブログタイトルを入力する好きな絵を描いて、タイトルはテキストにしてみます。
下の「T」をタップし、「テキスト」をタップします。

すると、テキスト入力画面になるので、ブログタイトルを入力します。

入力したら、右上の「次へ」をタップします。
- ロゴのフォントを選ぶゴシック体の中でもたくさんのフォントが選べます。
また、上の「+」が付いてるテキストマークは変わったフォントの文字になります。

最初は何も無い状態なので、使いたいフォントをダウンロードして選びます。
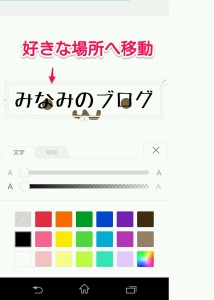
- 文字を調整するフォントを選ぶと、さっきの画像編集の画面の真ん中に文字が置かれます。

色は最初は黒ですが、好きな色に変更できますよ。
「文字」タブの隣の「輪郭」タブを押すと、文字の縁取りも好きな色にできます。

できたら、テキストの場所と大きさを好きな感じにします。
「レ」みたいなチェックマークをタップします。
以上でロゴ画像の出来上がりです。
この画像をワードプレスにアップロードして、タイトルに設定しましょう。
まとめ
今回は、LINEカメラで簡単にロゴ画像を作る方法でした。
試しに作ってみたいという方は、簡単なので作ってみてくださいね。
ただし、ワードプレスでタイトル画像に設定するのは初心者にはちょっとだけハードルが高いです。
テーマの編集をする前に、必ずメモ帳などに変更する前のスタイルのデータを保存してから編集しましょう。








コメント